Blog
Filtering by category "Headless CMS"

Integrate CrafterCMS with Jenkins to Automate DevOps: Code Forward, Content Back Process
Great DevOps helps us build better software products faster. One of the key elements of DevOps is automation within the development process across lower development environments. Jenkins, Bamboo, Travis and many other platforms like them a

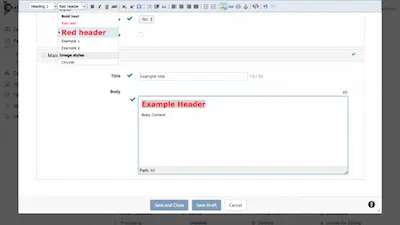
CrafterCMS: Custom Styles in Your RTE
rafter CMS’s Rich Text Editor (RTE) applies your styles right in line. There’s no need to save and preview before you can see your changes.

Integrating CrafterCMS with GitLab for Better DevOps
Content authoring and software development are both a major part of producing today’s digital experiences. Learn how to integrate CrafterCMS with your GitLab based source control and development process.

CMS for NodeJS: Using CrafterCMS Javascript SDK on the Server with Node JS
In this blog, we will focus on the language-specific bindings for Javascript, the CrafterCMS Javascript SDK applied on the server side with Node JS. A deep dive on the Javascript SDK and architecture can be found in this blog post: Introducing CrafterCMS Javascript SDK

Using CrafterCMS. Github and Two-Factor Authentication
Crafter’s Git based CMS supports developers working against remote repositories like Github, Gitlab, Bitbucket, and others. Many organizations that use Github enforce a two-factor authentication for developers. This article shows you how t

CMS for SPAs (1 of 4): Are Single Page Applications and Headless CMS a Slam Dunk?
From web-based applications like Gmail, Instagram, and Google Maps to websites like The New York Times and Facebook, real-world examples of Single Page Applications (SPA) are everywhere you look. Developers have been turning to SPA frameworks and architectures to create better, more usable, richer applications for their users. Nearly every Content Management System (CMS) out there purports to support SPA frameworks and architectures. In this blog series, we’ll look at SPA use in the CMS space to learn more about what’s working, what’s not and what we can do about it. Let’s jump in.

Content Management Meets DevOps (Part 2 of 2) How a Git-based CMS Supports Continuous Integration and Delivery
As we learned in Part 1 of this series: Content Authoring and Publishing; development and content authoring are both a major part of producing today’s digital experiences. Unfortunately, development support is not something traditional

Content Management Meets DevOps (Part 1 of 2) How a Git-based CMS Improves Content Authoring and Publishing
Traditional CMS platforms based on SQL and JCR repositories have begun to show major signs of weakness in keeping up with today’s demands for a high rate of innovation and rapid scalable deployment on modern elastic architectures. This is nowhere mor

Working with Crafter Studio’s API
CrafterCMS is a decoupled CMS composed multiple microservices where content authoring and content delivery capabilities and services are separated into their own distinct, subsystems. Organizations often want to interact with the content authoring an

Content Inheritance Basics in CrafterCMS
CrafterCMS supports content inheritance out of the box and supports it via a pluggable mechanism that allows developers to augment or override what’s out of the box. In this article, we’ll dig into the basics of this functionality. What is Cont

How To Change the Ports on Your CrafterCMS Installation
One of the most common questions I get from developers is: “When I download CrafterCMS it runs on port 8080. How do I change that?” They are not simply looking to put Crafter on port 80 or 443. They want to move it to port 908

Five Reasons Why You Should Use a Git-based CMS (Part 5 of 5)
In our previous posts we looked at CrafterCMS and its Git-based versioning (part 1), distributed repository (part 2), dug in to Git’s underlying mechanics to see how it benefits deployment (part 3)and we looked at how the support for&n